 Create Graffiti Fonts Tutorial With Photoshop | Graffiti Alphabet Letters
Create Graffiti Fonts Tutorial With Photoshop | Graffiti Alphabet Letters
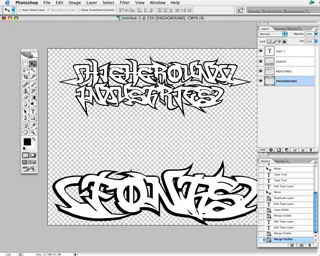
How to create and design fonts graffiti tribal style is as follows: Create a new document at 300 dpi. Try 8 to 10 inches for size. Find a picture a few stocks that will be used for this sample. Choose the font with both line and fill styles such as RaseOne, FatCap or WildStyle and type the desired word or phrase. Enter a symbol or letter that you want to include extra.
Note: If any letters or symbols that are placed on the layer itself is far more advanced work possible. In this example the font is left exactly as typed and a minimum number of layers used.
Once you have the text you want to copy or duplicate the layer or layers. If you do not use a layer of paste just in front of other objects.
Note: If any letters or symbols that are placed on the layer itself is far more advanced work possible. In this example the font is left exactly as typed and a minimum number of layers used.
Once you have the text you want to copy or duplicate the layer or layers. If you do not use a layer of paste just in front of other objects.
On a new layer to change the font style of the frame to fill out and change the color for each color desired.
Align the fill style directly to the lines of force.
I will select the area with color so it is better to use colors with high contrast black and white as shown in this example.
 Graffiti Alphabet Letters | Graffiti Fonts
Graffiti Alphabet Letters | Graffiti Fonts
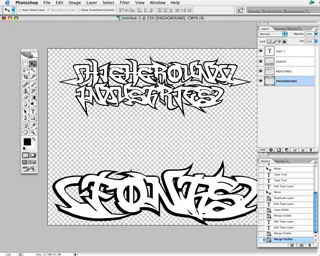
Align the fill style directly to the lines of force.
I will select the area with color so it is better to use colors with high contrast black and white as shown in this example.
 Graffiti Alphabet Letters | Graffiti Fonts
Graffiti Alphabet Letters | Graffiti FontsRepeat the process till you have all the basic words, phrases, or symbols you want for your layout.
If you work in a high-end software such as Photoshop you'll want to combine the contents of each layer by layer so that each section commensurate line of graffiti is one object and can be easily moved around.
If you work in a high-end software such as Photoshop you'll want to combine the contents of each layer by layer so that each section commensurate line of graffiti is one object and can be easily moved around.
Open one of your stock images like this simple fire images or images of cartoon characters you like.
Copy pictures or enough to cover the desired area and paste into your layout
Copy pictures or enough to cover the desired area and paste into your layout
Move the flame image or character image layers were imported into the rear and to the desired position in your layout.
At this point you can remove the white area in the text and the fire will be visible. You most likely will want to erase the image area of fire on the outside so please proceed to the next step.
Use the selection tool to select the empty space around you graffiti
Change the layer to the layer that contains the imported image while keeping the current selection.
Simply press delete to delete the image area that shows the back of your graffiti text.
Use a selection tool to select white area fills your fonts and once again it. Just delete you will see the image now shows through and the outline is still in place. Again you should merge or group to fill and outline so that they are one object (after making adjustments to color and apply effects to the line and fill out to obtain the desired view) Bring in the second picture to fill the entire background. and you're basically done.
The samples shown here do not use effects and has no particular colorscheme or be seen but the process is a cookie-cutter base can create a variety of 2D and 3D effects in a variety of applications.
At this point you can remove the white area in the text and the fire will be visible. You most likely will want to erase the image area of fire on the outside so please proceed to the next step.
Use the selection tool to select the empty space around you graffiti
Change the layer to the layer that contains the imported image while keeping the current selection.
Simply press delete to delete the image area that shows the back of your graffiti text.
Use a selection tool to select white area fills your fonts and once again it. Just delete you will see the image now shows through and the outline is still in place. Again you should merge or group to fill and outline so that they are one object (after making adjustments to color and apply effects to the line and fill out to obtain the desired view) Bring in the second picture to fill the entire background. and you're basically done.
The samples shown here do not use effects and has no particular colorscheme or be seen but the process is a cookie-cutter base can create a variety of 2D and 3D effects in a variety of applications.



















0 comments:
Post a Comment